[ CSS, "Cascading Style Sheets" ]

CSS란 "Cascading Style Sheets" 의 약자입니다.
한국말로 하면 "연속형 문서 약식" 정도로 해석할 수 있지만 CSS라고 말하는게 더 쉽다.
한국어 번역하면 와 닿지 않는 것이 있는데, CSS도 그런거 같다.
현재 버전 3로 사용되고 있으며,
웹을 이쁘게 꾸며주는 팔레트 정도로 이해하면 된다.
폰트, 색상, 선. 정렬 등을 지원한다.
어떤 웹도 CSS를 사용하지 않는 곳이 없다.
그만큼 우리는 디자인에 대한 요소를 매일 접하고 있다고 볼 수 있다.
[ CSS 구성 요소 ]
브라우져는 기본적으로 CSS를 탑재하고 있으며, 총 330개의 속성이 기본 내장되어 있다.
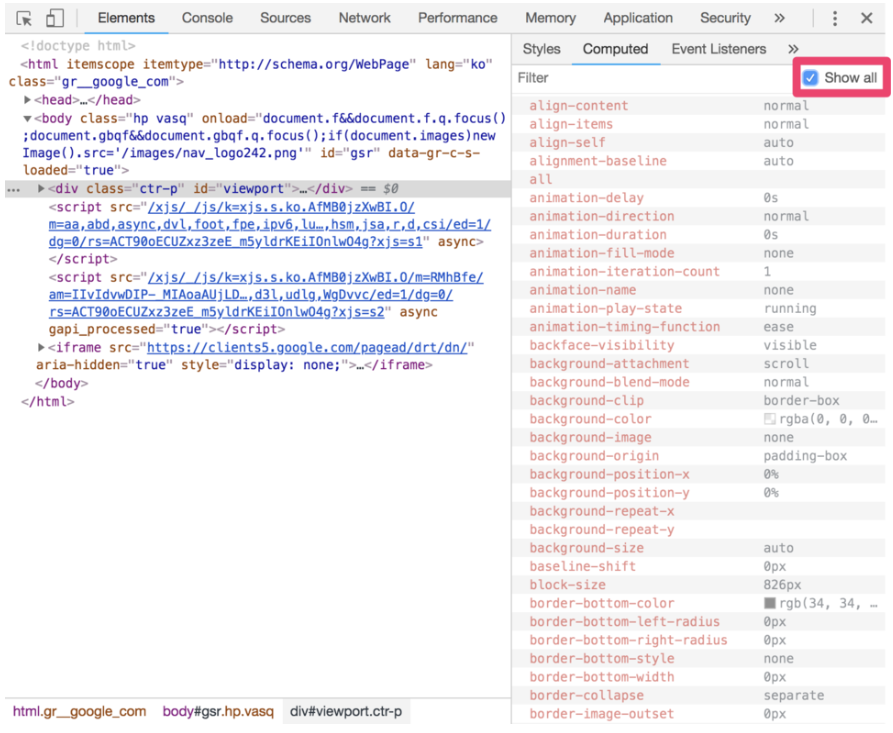
크롬 개발자 도구를 열고 "Elements => Computed => Show all" 하면 속성들을 전부 볼 수 있다.

기본적으로 모든 HTML 태그들은 330개의 CSS 속성들을 가지고 있고
이걸 하나씩 변경해서 이쁘게 만드는 것이 기술자들의 몫이다.
잡일처럼 느껴진다고? 시간도 많이 걸리고?
맞다. 하지만 공예와 같다.
Symantic 웹을 통해 웹 엔진에 잘 노출되게 해야 하며,
언제든 수정 가능하게 잘짜여진 웹을 구축하여 빠르게 배포할 수 있게 해야한다.
참 어려운 일이다. 그리고 반복되는 업무로 지칠 수 있다.
그래도 완성된 상태를 보면, 집에 도배지를 붙이듯이 행복해 진다. 맞아?
[ HTML 박스 ]
간단해 보이는 구글 메인 페이지도 어려가지 HTML 박스들을 확인할 수 있다.
크롬 web store에서 "Web Developer"라는 플러그인을 설치해서
"Outline Block Level Elements"를 클릭하면 HTML 박스가 어떻게 구성되어 있는지 확인 할 수 있다.
큰 프로젝트는 1500개~2000개까지 박스가 구성되며
작은 프로젝트는 300개~500개 정도의 박스로 구성되어 있다.
이 박스들을 전부 CSS로 손봐준다고 생각하면 된다.
메인페이지를 전부 복사하듯이 똑같이 구성하는 시간은
대략 1주일 정도 소요되며, 하루에 5시간정도 업무를 한다고 보면 된다.
고된 노동이다.

[ HTML 마진, 보더, 패딩, 컨텐츠 ]
CSS의 꽃은 HTML 박스들의 인라인 컨텐츠(Contents), 패딩(Padding), 보더(Border), 마진(Margin)을 수정하는 것이다.
이런 박스들이 쌓이고 쌓이면, 결과적으로 하나의 웹페이지가 탄생한다고 보면 됩니다.

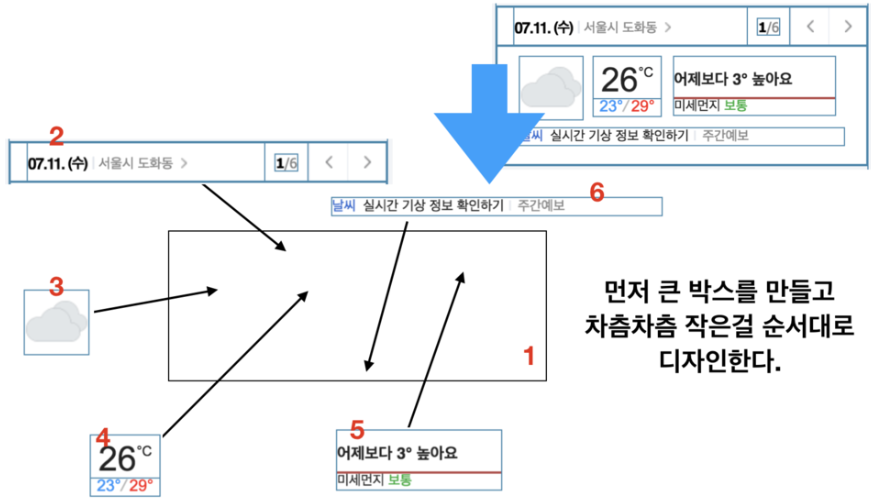
HTML 큰 박스부터 순서대로 하나씩 만들고
패딩의 넓이와 보더 선의 유무 그리고 마진의 넓이를 통해 모양을 구축한다.

'동굴 속 정보' 카테고리의 다른 글
| 몽골여행기 - 3일 파란물 홉스골 호수로 가는 길 (0) | 2020.03.10 |
|---|---|
| 몽골여행기 - 2일 테렐지 국립공원 당일치기 (0) | 2020.03.10 |
| 주식 종목 2000개에서 50개로 압축하는 매직 (0) | 2020.03.09 |
| 팀버랜드 보트슈즈 업그레이드 (0) | 2020.03.08 |
| 몽골여행기 - 1일 비행기타고 울란바토르 (0) | 2020.03.08 |



